概述
vscode 支持远程开发,也就是源代码在远程服务器上,开发者在本地进行开发调试,远程服务器可以是 Linux,而本地可以使用 windows 环境,图示如下

请注意:本地是没有代码的
这样的方便性毋庸置疑
- 不会因为开发和生产环境不一致导致各种奇怪的问题,比如依赖库找不到,路径问题等等
- 使用多台电脑开发时,不需要在各个电脑之间保持代码的同步
更吸引人的是,搭建 vscode 的远程开发环境是非常简单的,就以下几个步骤
- 配置远程环境的登录验证,本文以 SSH 密钥登录为例介绍,最多执行 4 条命令即可完成配置
- vscode 安装远程登录扩展
- 将 vscode 连接到远程环境
- 为远程环境安装相应开发语言的扩展
- 和本地一样进行开发调试
环境说明
- 本地环境:windows 10
- 远程环境:运行在 VirtualBox 里的 Linux 虚拟机
- OS 版本:CentOS Linux release 8.2.2004 (Core)
- 用户账号:root
为了方便,编辑本地的 hosts 文件,为远程服务器设置域名为 virtualbox
127.0.0.1 virtualboxSSH 密钥验证
从 windows 远程登录到 Linux,一般都是采用 SSH,客户端可以选用 putty,XShell 等工具。vscode 也支持 SSH 登录到远程服务器上,需先配置 SSH 密钥登录
注意:如果你的 windows 上未安装兼容 OpenSSH 的客户端(putty 不兼容 OpenSSH),请先 安装 OpenSSH
打开 windows 10 的 powershell(请勿使用 cmd,必须使用 powershell),执行如下命令,创建密钥
ssh-keygen -t rsa -b 4096注意:如果你以前用 ssh-keygen 创建过密钥,那么这一步可以跳过。
如果不确定是否曾经创建过密钥,可以输入以下指令查看
ls $HOME/.ssh如果目录不存在则可以放心创建密钥,如果列出了如下文件,则说明密钥已经存在
id_rsa
id_rsa.pub密钥创建后,执行以下命令即可完成 SSH 密钥登录的配置
# 帐号@ip(或域名)
$USER_AT_HOST="root@virtualbox"
# 指定公钥位置
$PUBKEYPATH="$HOME\.ssh\id_rsa.pub"
$pubKey=(Get-Content "$PUBKEYPATH" | Out-String); ssh "$USER_AT_HOST" "mkdir -p ~/.ssh && chmod 700 ~/.ssh && echo '${pubKey}' >> ~/.ssh/authorized_keys && chmod 600 ~/.ssh/authorized_keys"执行到第三条命令,会出现交互提示
The authenticity of host 'virtualbox (127.0.0.1)' can't be established.
ECDSA key fingerprint is SHA256:R7+lcN8z/RBrH0i3OMUvfZtEt4lxdbGQrEV/ydcq8Vc.
Are you sure you want to continue connecting (yes/no)?输入 yes 继续,接下来会要求输入登录密码
Warning: Permanently added 'virtualbox' (ECDSA) to the list of known hosts.
root@virtualbox's password:输入 root 用户 在 virtualbox 服务器上的密码完成设置
此时使用密钥登录已完成配置,输入如下命令即可连接到远程服务器
ssh root@virtualbox可以看到命令提示符已经是远程服务器的啦
Last login: Wed Dec 16 01:51:17 2020 from 10.0.2.2
[root@localhost ~]#vscode 安装远程扩展
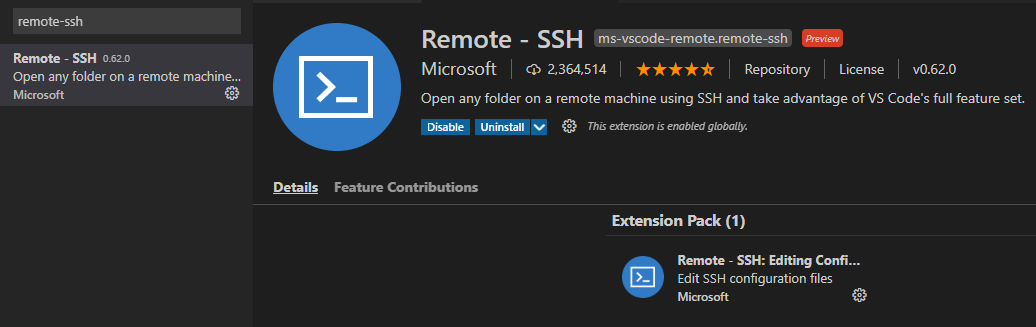
在 vscode 里搜索 remote-ssh,点击安装即可

使用 vscode 连接到远程服务器
remote-ssh 扩展安装完成后,可以看到 vscode 左边栏增加了 Remote Explorer 按钮,

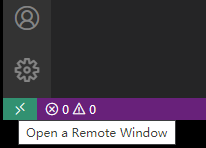
状态栏增加了 Open a Remote Window 按钮

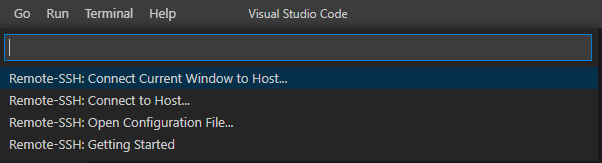
点击 Open a Remote Window 按钮,会打开命令面板,并显示常用的 remote-ssh 命令,如图

选择 Remote-SSH: Connect to Host... 并输入 root@virtualbox 来连接到远程服务器

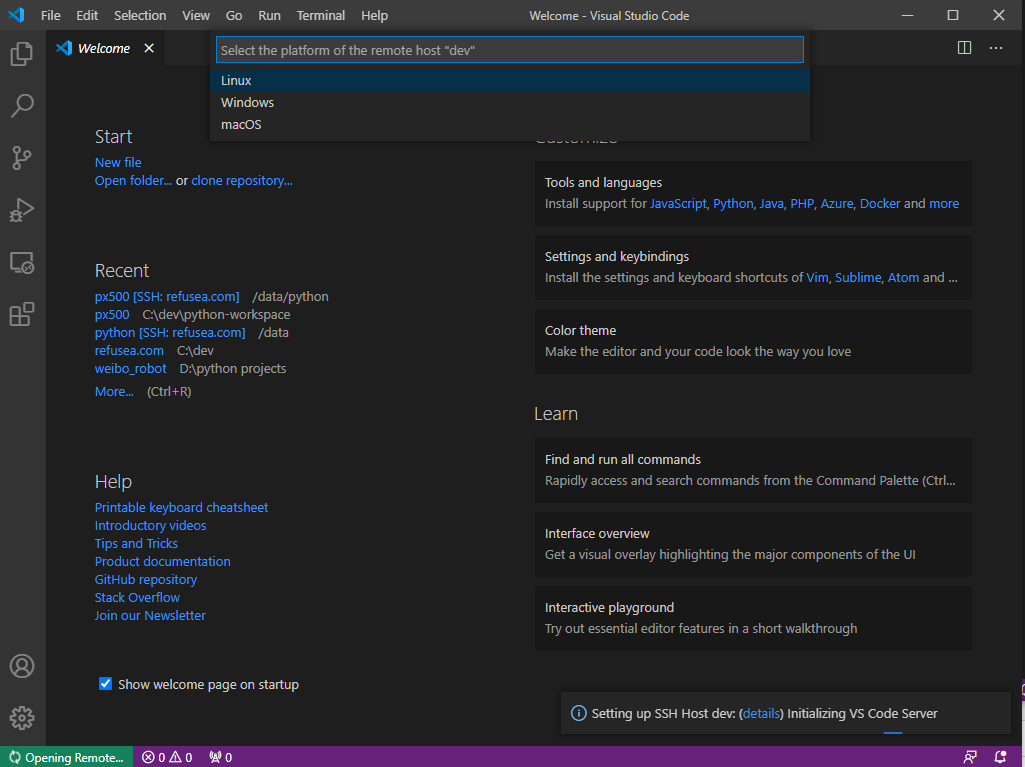
此时 vscode 会打开一个新窗口,连接远程服务器,并且界面上方的命令面板会有远程服务器的平台选项,分别是
- Linux
- Windows
- macOS
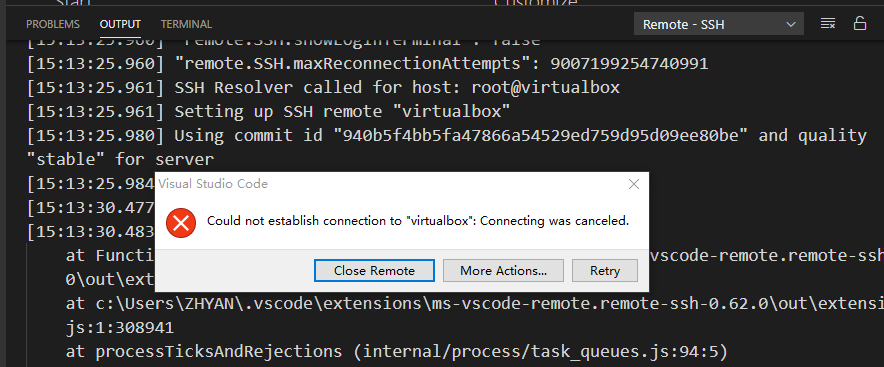
选择 Linux 即可,如果不选择的话,vscode 在等待一段时间后会提示连接失败,如下图

如果看到这个连接失败的界面,也不要慌,Retry 并在命令面板选择 Linux 即可;连接成功后,可以看到状态栏图标上显示的主机名

编写程序
我们用 python 写个 hello world 吧
- 点击
File菜单,选择Open Folder...,打开/data/python目录,如果目录不存在请先创建 - 新建一个 test.py 的文件
- 输入代码
如图

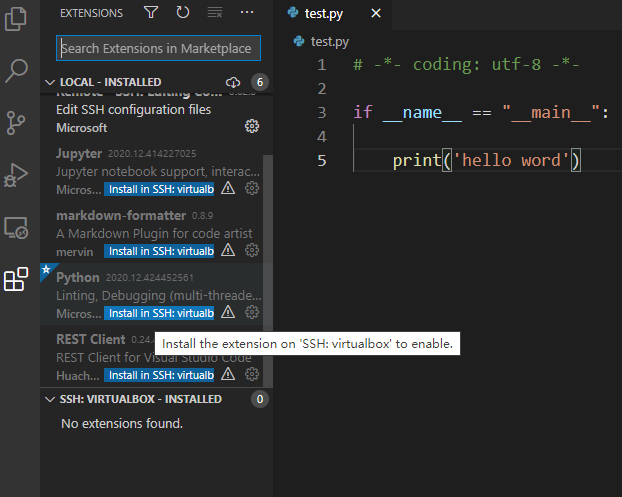
这时会发现找不到运行的按钮,这是因为服务器上没有安装 python 扩展,我们打开扩展视图

可以看到远程服务器上没有安装任何扩展,点击 Install in SSH: virtualbox 安装 python 扩展到服务器上,安装完成后,右下角会弹出对话框,要求选择 python 解释器

指定 python 安装路径后,还会弹出一些安装 python 扩展的对话框,全部完成后,就可以运行 hello world 了

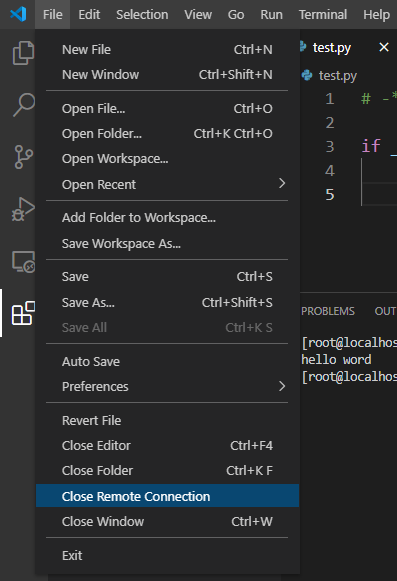
断开远程连接
如果要断开远程服务器,可以从 File 菜单选择 Close Remote Connection,否则的话下次打开 vscode 会自动连接到远程服务器

保存远程服务器信息
也许有的同学需要在多个不同的远程服务器上进行开发,可以通过远程浏览器来管理这些服务器
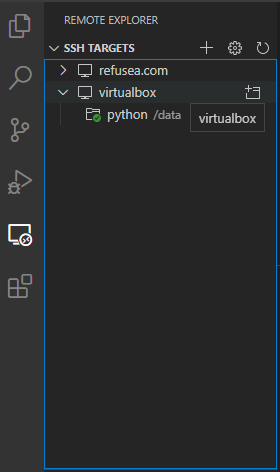
点击左边栏的 Remote Explorer 按钮,打开远程浏览器,点击 SSH TARGETS 视图右侧的加号,添加服务器

在弹出的对话框里输入 root@virtualbox,并在随后的对话框里指定配置文件,即可完成远程服务器的保存,此时 SSH TARGETS 视图会出现该服务器

可以很方便的通过该视图连接到远程服务器

