内容纲要
概述
主流的浏览器都支持自动填充,鼠标焦点落到输入框时,会自动弹出以前输入过的内容供选择。交互做的好的网站,会自己实现这个功能,自动弹出的内容是网站后台推荐的,不一定是你以前输入过的内容
有时候会发现,自动弹出的候选输入内容和当前输入框之间是八竿子打不到一起,这就比较影响输入体验了
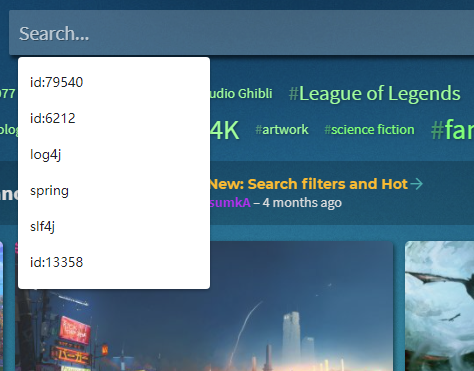
比如下面这个图

再看下这个图

两个不同的网站,其搜索框弹出来一样的候选,原因就是输入框名字一样
如何解决
如果是别人的网站,那没辙。。。但是自己做网站,要尽量避免这种情况,提升用户体验
最简单的办法:给自己的输入框起名字时,不要和别人重名,比如一个搜索框,名字为 search,就很大概率和别人的搜索框重名,浏览器自动提供的候选就会包括在其他网站搜索框里输入过的内容,考虑到域名不会重复,可以统一用域名做输入框名称前缀
或者关闭输入框的自动填充功能,如下示例
<input type="text" name="name" autocomplete="off" />html input 输入框的自动填充

